Home » Blog » Mobile App » A Complete Guide To Hybrid App Development
A Complete Guide To Hybrid App Development

The status of mobile phones has changed from being an accessory to being a necessity. Smartphones are ruling the world. From kids to adults, everyone has smartphones. From entertainment to education, smartphones are proving to be beneficial in every aspect. The widespread use of mobile phones has drastically changed the digital landscape. Every business is investing time and money in mobile app development to enhance its brand visibility. This change in trend has given rise to the popularity of hybrid mobile app development. Hybrid apps combine the best of both worlds - native and web applications. It ensures a seamless user experience across different platforms and offers a broader reach at minimum development costs. Hybrid apps have a lot more to offer. So let's explore the ins and outs of hybrid mobile app development in this blog.
How Do Hybrid Apps Work?
Hybrid apps have revolutionized the concept of user-friendliness. With a single codebase, they combine the functionalities of both web and native apps. The basic mobile app development strategy for hybrid apps lies in the creation of a codebase that can comply with multiple platforms. These apps integrate web technologies within a native container that creates a balance between different platforms and native device features
Here is the breakdown of the basic functioning of a hybrid mobile app.
- HTML5 is the markup language used to create the basic layout and content of the hybrid apps. While CSS3 is used for styling and formatting the visuals of the app. JavaScript is deployed to achieve efficiency and dynamic app behavior.
- Web view is the simplified web browser embedded in the app that renders the development components of the application.
- The web view is wrapped with a native container. This container allows the hybrid app to be installed and function on any device.
- Plugins are used in hybrid apps to access device or platform-specific features. These plugins allow the hybrid mobile app developers to create a bridge between the web view and the native device features.
- The app behavior is then optimized according to the platform during runtime by updating the codebase.
- Different frameworks like Ionic, React Native, and Xamarin are then integrated into the app to provide access to the native APIs.
- After the development phase, hybrid apps are distributed through app stores for the users to download.
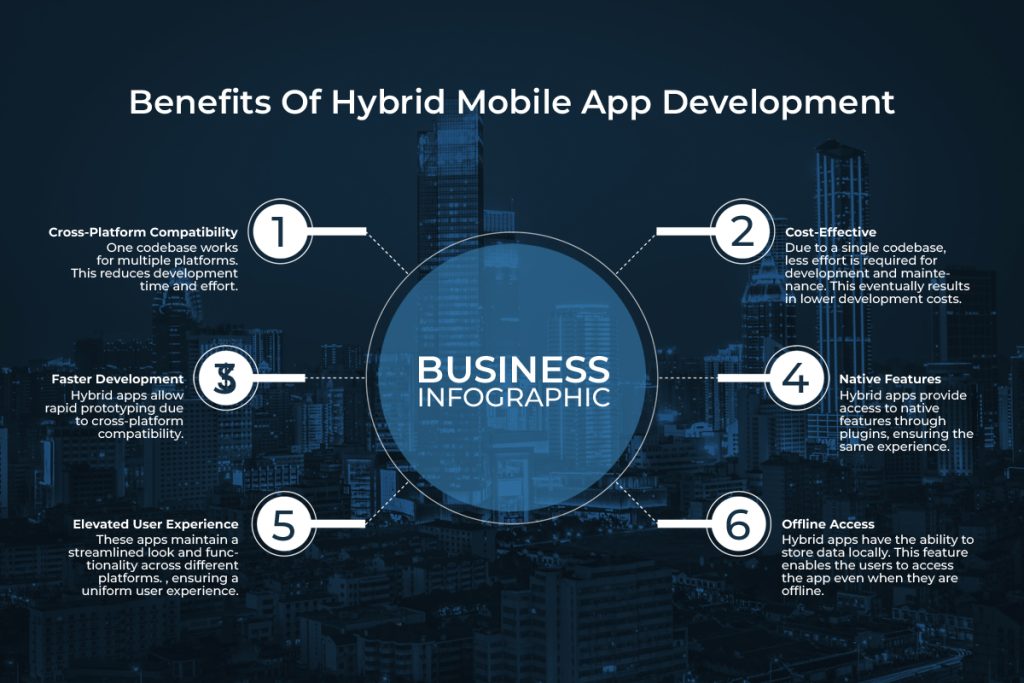
Benefits Of Hybrid Mobile App Development
Hybrid apps offer a balanced trade-off between convenience and functionality. They are therefore a strategic choice for businesses that aim to reach a diverse audience. Here are some key benefits of hybrid app development.
- Cross-Platform Compatibility - One codebase works for multiple platforms. This reduces development time and effort.
- Cost-Effective - Due to a single codebase, less effort is required for development and maintenance. This eventually results in lower development costs.
- Faster Development - Hybrid apps allow rapid prototyping due to cross-platform compatibility.
- Native Features - Hybrid apps provide access to native features through plugins, ensuring the same experience.
- Elevated User Experience - These apps maintain a streamlined look and functionality across different platforms. , ensuring a uniform user experience.
- Offline Access - Hybrid apps have the ability to store data locally. This feature enables the users to access the app even when they are offline.
- Easier Maintenance and Updates - Centralized updates make app maintenance and updates easier.
- Wider Audience - These apps reach a wider audience due to their cross-platform availability.
- Availability of Frameworks - There are multiple hybrid app frameworks available for integration. This enables extensive customization.
Top Hybrid Mobile App Development Frameworks
Hybrid development is empowered with a number of frameworks. Each framework has its strengths and constraints. The right framework varies depending on the project requirements, team expertise, and desired features. One of the most popular frameworks is React Native. This framework features JavaScript and React languages and is maintained by Facebook. Another option is Flutter. Developed and maintained by Google, it uses Dart and offers a rich set of customizable widgets. Built on standard web technologies, Ionic uses HTML, CSS, and JavaScript for cross-platform compatibility. Similarly, Xamarin is a framework owned by Microsoft. It uses the .NET framework and provides access to native APIs for platform-specific features.
Hybrid Or Native App: Which One To Choose?
Hybrid apps combine the benefits of native and web applications - thus offering the best of both worlds. However, there are some benefits along with limitations of both options. When presented with the choice, which one to choose?
We will address this question here through a characteristic comparison. The ultimate decision then lies on your target audience, project specifications, and required outcomes.
| Characteristics | Hybrid Application Development | Native Application Development |
| Programming Language | Hybrid apps are created by using web technologies like HTML, CSS, and JavaScript. | Native apps are specifically designed using platform-specific programming languages and tools. |
| Functional Platforms | Hybrid apps offer cross-platform functionality. They work on both Android and iOS platforms. | Native apps are specifically designed for a particular platform, like Android or iOS |
| Reach | Due to cross-platform functionality, hybrid apps have the ability to reach a broader audience with less effort. | Native apps are designed for a targeted audience. |
| Cost Effectiveness | Owing to the shared codebase, development and maintenance costs are generally lower. | Native apps require more resources for development purposes due to separate codebases. |
| Development Time | Hybrid apps require shorter development time due to code reusability. | The development of separate codebases for different platforms increases the development time. |
| Performance | Hybrid apps are not as high-performance as native apps. Especially in a graphics-intensive interface. | Native apps offer optimized performance due to platform-specific development. |
| Maintenance | Maintenance of the single codebase is comparatively easy and less time-consuming. | Maintenance efforts and costs are multiplied by the number of codebases for different platforms. |
| Native Features Access | Some platform-specific features are inaccessible in hybrid apps. | These apps offer a richer experience due to the availability of all the features of the platform. |
Building a Hybrid Mobile App Step-by-Step
Development of a hybrid app is a strategic process that requires proper planning and consideration. Starting from defining the project objective to testing and updating, we will cover every phase of hybrid mobile app development in this step by step guide.
Define projects and Requirements
Before delving into the development process, determine your goals clearly. Identify the demographics of the intended users and list down the required features of the app.
Choose the Framework
Analyze the available app development frameworks and choose a suitable one based on project requirements and team expertise.
Create a User Interface
Based on the user demographic and purpose of the app, create a UI that engages the users while providing a seamless functional experience.
Set up the Development Environment
Install the necessary tools, code editors, and frameworks needed to set up the environment for coding.
Develop
After setting up the environment, create the project structure and begin coding the app features. For native components, integrate plugins.
Testing
After development, test every component and feature to ensure smooth app functionality. Test and verify that every feature is working perfectly fine.
Optimization and Debugging
Remove any bugs and optimize the app functioning across different platforms.
Deploy
Submit the app to the app stores for the users to install and use.
Monitor and Update
After deploying the app, monitor the app response, user behavior, and app performance. Provide updates to enhance the user experience.
Summing It Up!
Cross-platform compatibility, high performance, and streamlined user experience make hybrid apps a preferred option in the digital realm. As businesses navigate the dynamic landscape of mobile app development, adopting a hybrid mobile app development strategy offers a plethora of benefits. So go ahead and develop hybrid apps to boost your business growth. Getting the right service providers for app development is the key to ensuring business efficiency. Suave Solutions, the leading name in providing software services, offers superior hybrid mobile app development services. Partner with Suave Solutions for mobile app development, ensure a seamless app experience for your users, and stay ahead of the competition.
Frequently Asked Questions
Why is a hybrid app different from a native one?
Unlike native apps, hybrid apps provide a seamless user experience across different platforms. Hybrid apps have a single codebase and offer cross-platform compatibility.
Which language is best for hybrid app development?
The best language for hybrid app development depends on the framework used for the app development. However, the Flutter framework is considered a better option due to its hot reload option.
What are the features of hybrid apps?
Cross-platform compatibility, access to native device features via plugins, distribution through different app stores, and easier maintenance are some of the features of hybrid apps.
Why are hybrid apps the future?
The cost efficiency, availability of a single codebase for multiple platforms, broader reach, faster development cycles, and easy maintenance make hybrid apps the future of mobile app development.
Recent Posts
- The Future of Software Engineering by 2030 October 13, 2025
- How AI Chatbots Boost Customer Support & CSAT September 1, 2025
- Top Software Development Companies 2025: Choose the Right Partner August 8, 2025
- Healthcare Software Development Services: What to Expect in 2025 July 17, 2025
- How To Hire Software Developers For Your Startup June 27, 2025
Categories
- Business Solutions (12)
- Digital Marketing (2)
- E-Commerce (3)
- Mobile App (11)
- Software Developers (21)
- Software Teams (15)
- Team Outsourcing (14)
- Tech Trends (10)
- UI UX Design (4)
- Web Development (8)